fitplus



fitplus is about more than just exercise – it’s about community. This solution provides the perfect platform for connecting with others who share similar fitness goals. From workout buddies to accountability partners, fitplus has everything you need to reach your goals and feel supported along the way.
Role
UX/UI design
User research
Information design
Project type
Independent learner project
Duration
5 weeks
Project type
Independent learner
Design Method
Design thinking

Problem
People want to improve their health and fitness levels by working out consistently with the support of a community. They want to achieve their fitness goals even without the constraints of being committed to a gym membership.

Key Insights
During the research phase of the design process, I invited participants to complete a short questionnaire, I conducted interviews, did searches on Twitter and Reddit to reach users I wouldn't have access to otherwise, and did a competitive analysis.
Users are concerned about affordability.
Users have access to fitness apps. What they want is to feel connected to a community.
Users want to feel motivated and they want to motivate others.
Users don't always feel confident sharing their fitness journey on social media.
Users want freedom and room to have fun while achieving their fitness goals.
Imagine a fitness app where users can interact with others on and off screen, workout together, motivate each other, achieve their fitness goals while having fun, without spending hundreds of dollars!
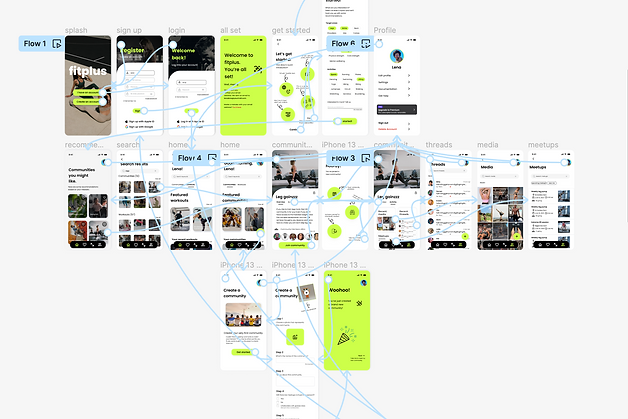
Task flow

Wireframes

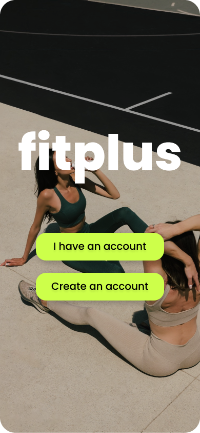
Initial design

Testing
I wanted to hear from stakeholders what they thought about the solution so far. I invited 24 participants to a 5 second testing exercise. I later called on 5 participants to partake in a usability test. The feedback and insights were invaluable. I was able to understand that while users found the system pretty easy to manoeuvre, their problem wasn't being solved. It was a usable and user-friendly solution but not a desired solution. I went back to the ideation stage and made iterations to reflect the feedback received.
New wireframes
I went back to the ideation phase and made changes to the initial design. I took pencil to paper and this time I made the wireframes in such a way that would resemble the physical screen of an iPhone. Select participants were able to touch the wireframes and interact with the design much earlier on.

Design after iterations

Lesson learned
Fail fast, learn fast.
I learned that regular tests are crucial . Regular tests with real users is how we'll know if we're failing or succeeding. The sooner we test, the sooner we'll know what needs improvement.
Don't assume!!
Just don't assume. Ask, seek clarification, check, double check but don't assume.
"The information is in the people, not in your head."
-Edward T Hall
Solve the right problem.
Users already said what the problem was. It's crucial to focus on that problem to make users happy. They want a community, give them a community.
Don't rush the process.
Completing on my first project was a real task and I felt the pressure of it. I set an unrealistic deadline and thought I needed to meet it or else. I soon understood that I needed to allow myself time to explore, make mistakes, and recover.